Logo and tagline (Signifying: You can create a better delivery infraestructure for your internet initiatives using our protocol). Style was meant to be elegant, restrained, subtle... self-confident
Initial name exploration (Trademark, URL and cultural fit research) with the help of http://ahundredmonkeys.com
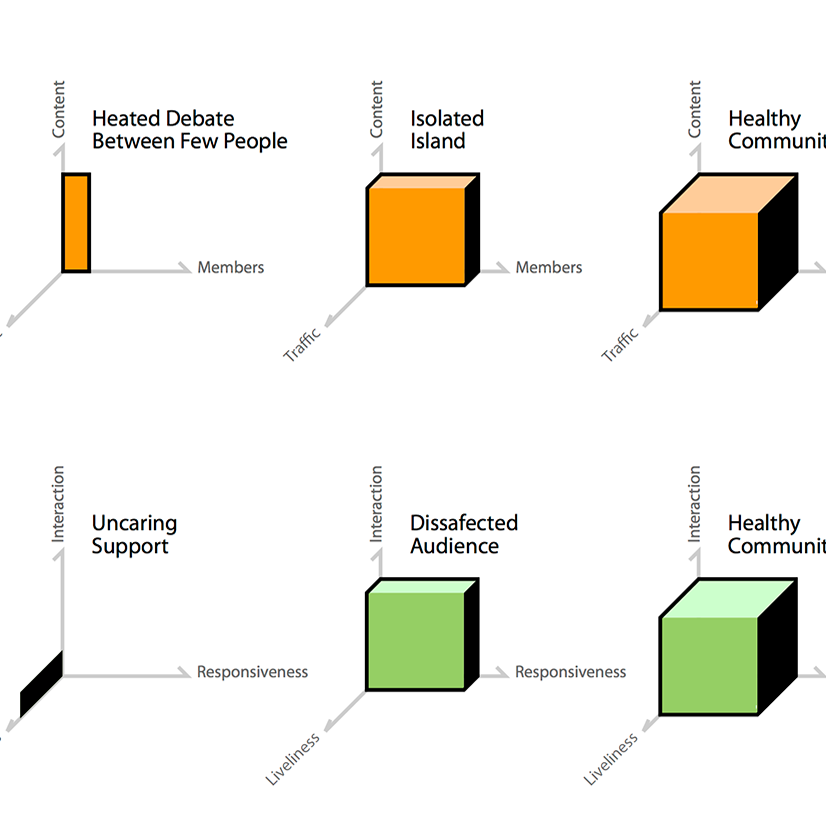
Once name is selected, several logo explorations are attempted and measured against a set of perceptual metrics (click on image to zoom in).
Aspirational logo exploration 1
Aspirational logo exploration 2
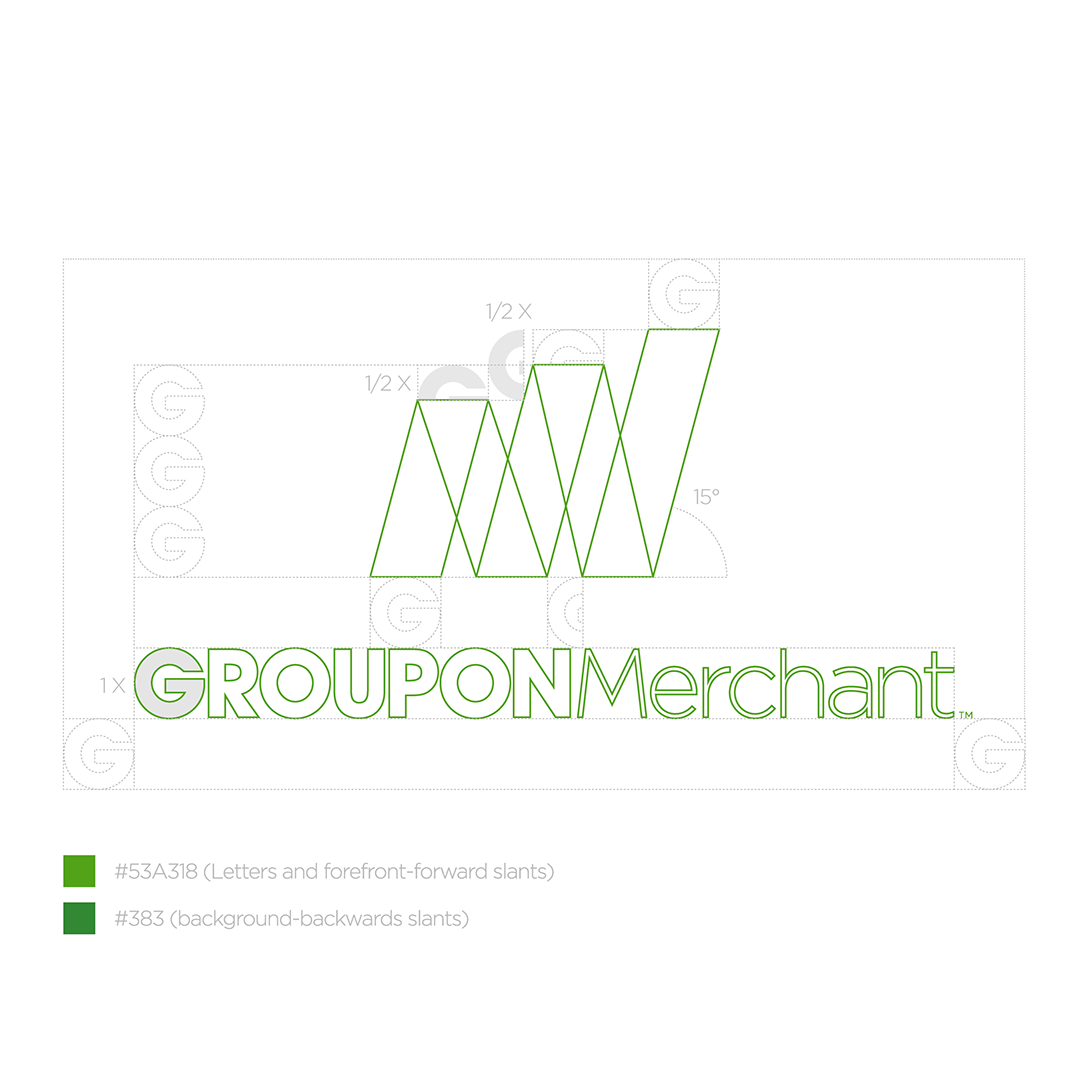
Logo font distortion exploration
Typography and emblem exploration
Font weight exploration
Logo container exploration
Hue exploration
Business Card
HTML5+CSS3 coming soon page canvas animation
Banners and expo signage
Lobby branding exploration 1
Lobby branding exploration 2
Ilustration for Gyre Devices section
Ilustration for Gyre Publishing section
Ilustration for Gyre Software section
Ilustration for Gyre Protocols section