Lithium Support Forum UI refreshed design and new Community Health Analytics tool. This is a highly skinnable set of wireframes meant to adopt each branded effort by our customers (see below for samples)
UX Elements
Wireframes of Community Activity Module: View in Main Frame, view on Side Bar & search results UX
Wireframe of Browser Module: View in Main Frame, view on Side Bar, pagination UX & search results UX
Wireframes of Main Menu Module: Placement in Main Frame (Collapsed & Expanded), view on Side Bar, & non-expanding version
Wireframes of My Stream Module (Activity Feed): Placement in Main Frame (Collapsed & Expanded), view on Side Bar, & edit view
Wireframes of Question Module: Placement in Main Frame (1st Experience & Activated), view on Side Bar, & next steps (New Message)
Community Health Analytics
Newsletter Monthly Report
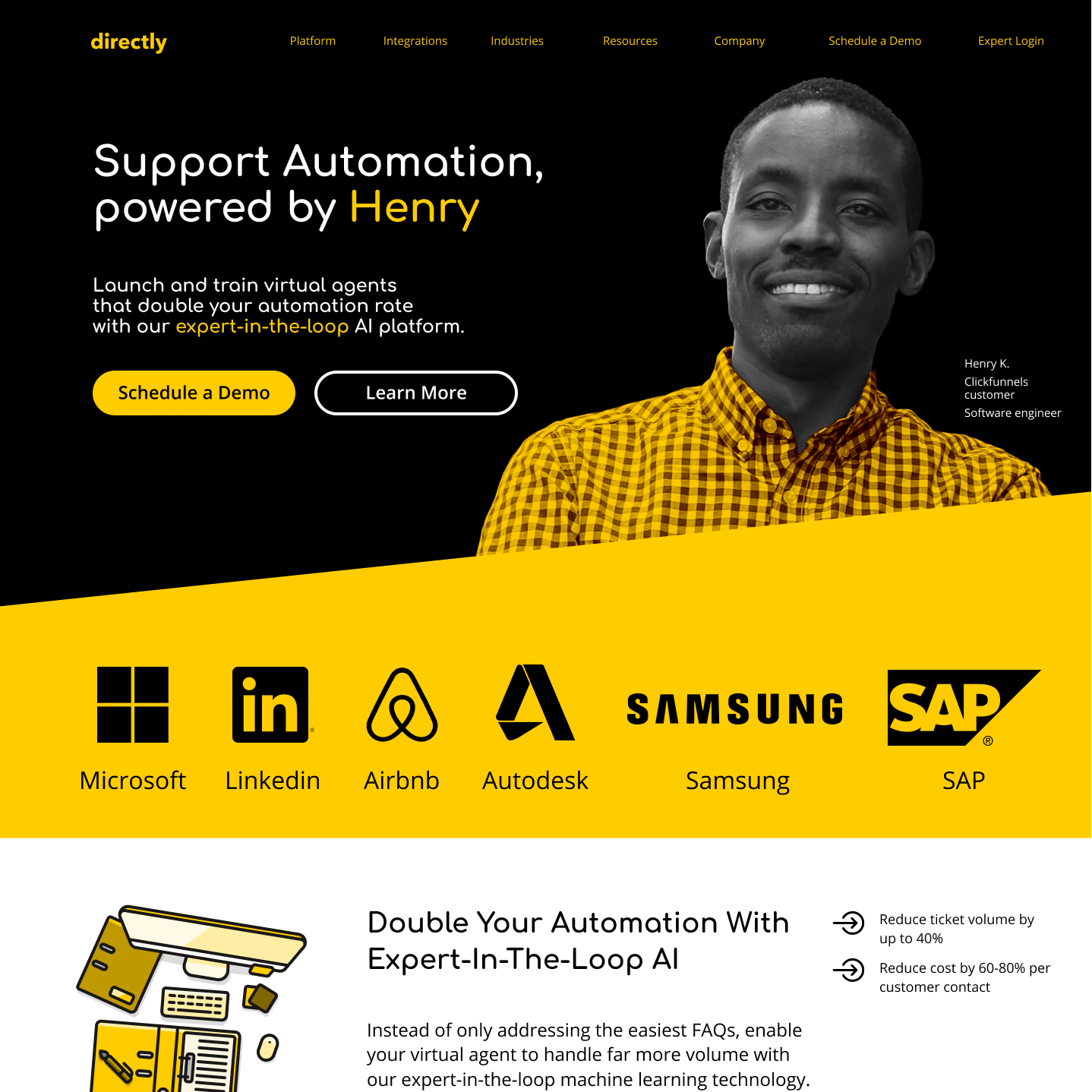
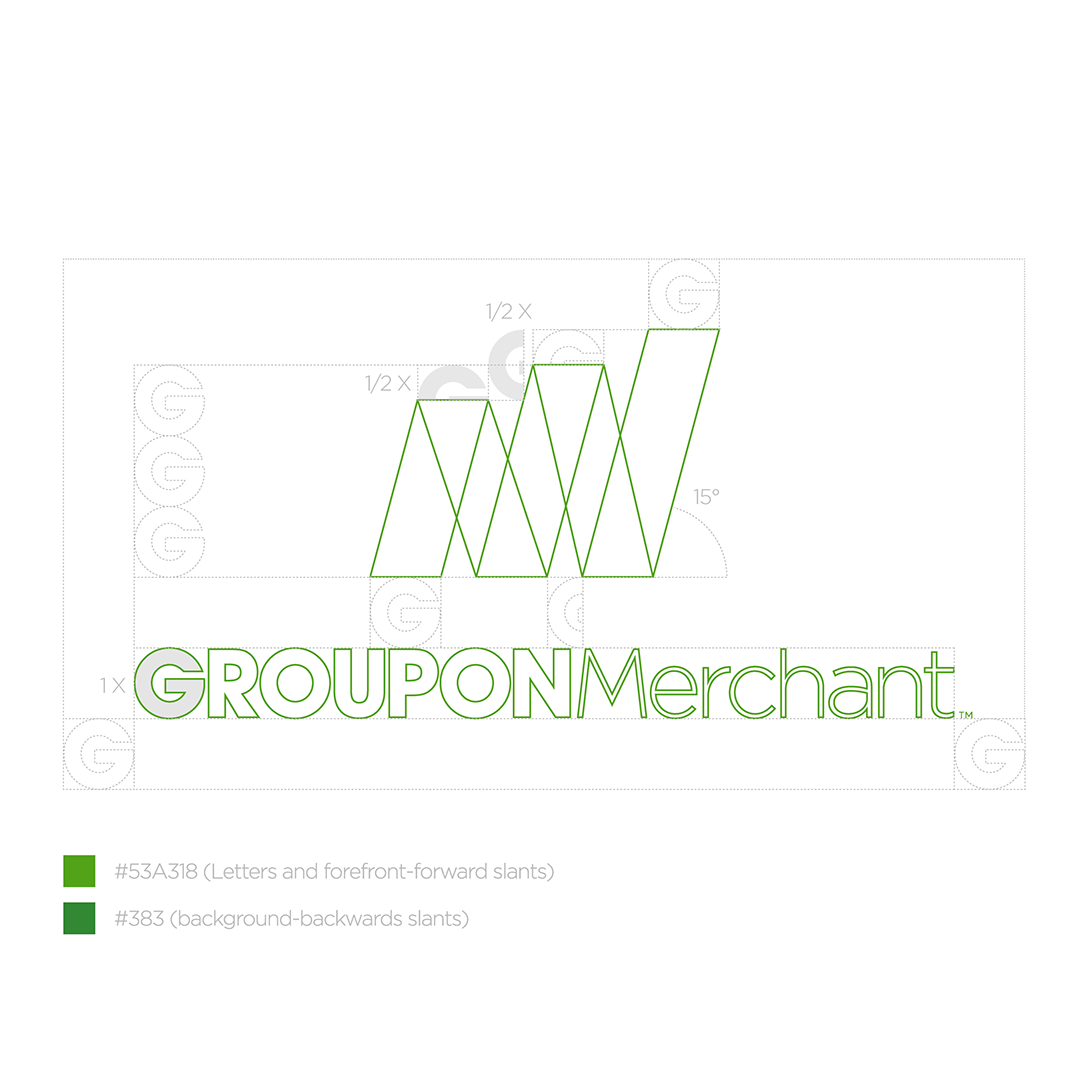
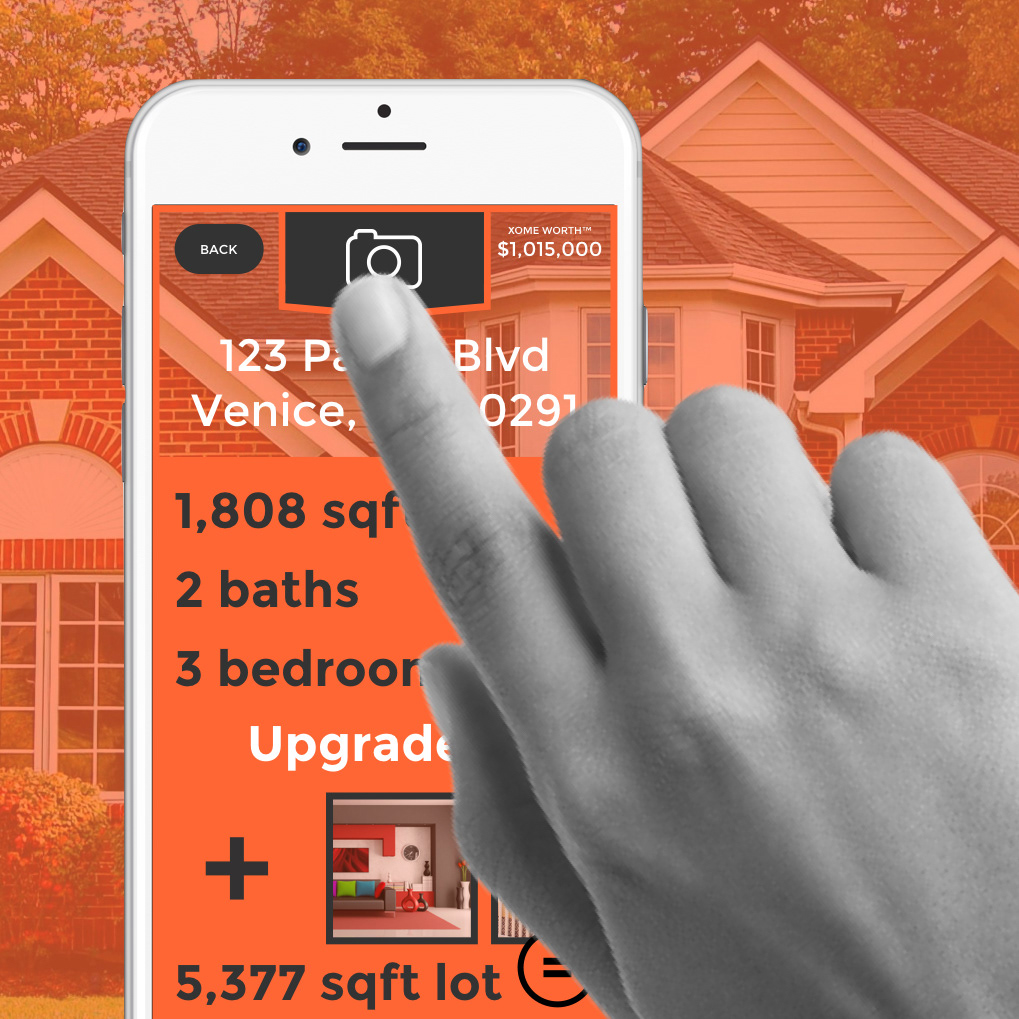
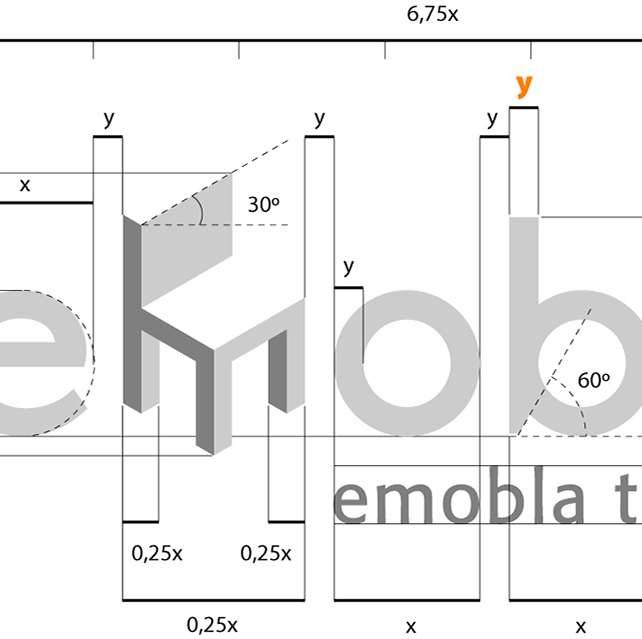
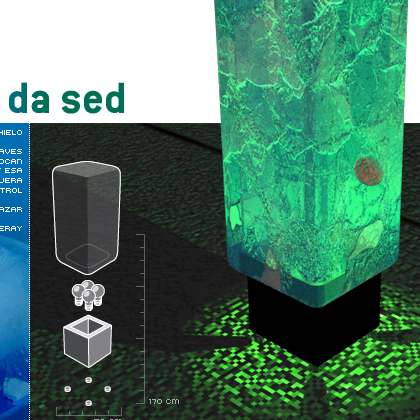
Industry Sample Community Templates
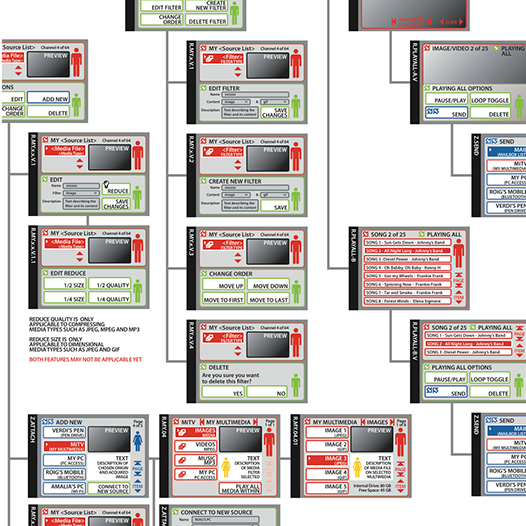
Site Architecture
Site Architecture
Site Architecture Detail View (Click to zoom-in)
Preliminary Sketches